
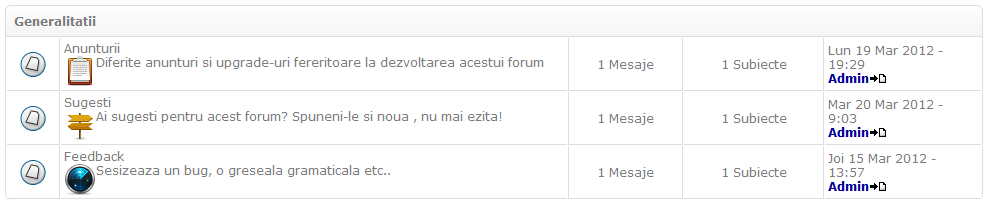
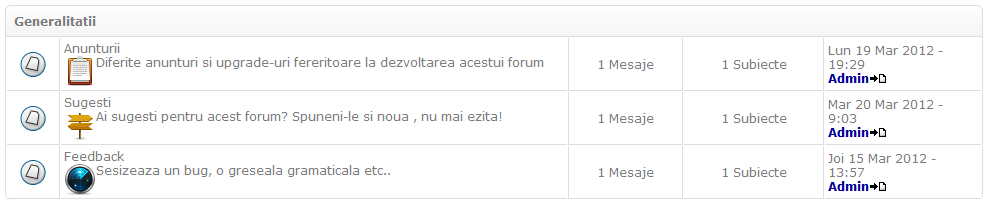
Cum pot face pe Phpbb3 categoriile asa?

 Structura CategoriiJoi 22 Mar - 15:58
Structura CategoriiJoi 22 Mar - 15:58
 Re: Structura CategoriiJoi 22 Mar - 16:01
Re: Structura CategoriiJoi 22 Mar - 16:01 Re: Structura CategoriiJoi 22 Mar - 16:27
Re: Structura CategoriiJoi 22 Mar - 16:27Cod:
li.header{
border-bottom: 1px solid #dddddd;
background: -webkit-gradient(linear, left top, left bottom, from(white), to(whiteSmoke));
background: -moz-linear-gradient(top, white, whiteSmoke);
}
.table-title, .table-title h2 {
color: #7C7C7C;
font-family: Trebuchet MS;
}
li.row {
color: #7C7C7C;
background:#fff;
font-family: Trebuchet MS;
border-bottom: 1px solid #dddddd;}
.forabg {
padding: 0px;
margin: 5px;
color: #7C7C7C;
border-radius:6px;
font-family: Trebuchet MS;
border:1px solid #dddddd;
background: -webkit-gradient(linear, left top, left bottom, from(white), to(whiteSmoke));
background: -moz-linear-gradient(top, white, whiteSmoke);
}
ul.topiclist dfn {
display: inline;
}
ul.topiclist dd {
border-left: 1px solid #dddddd;}
dd.posts, dd.topics, dd.views {
line-height: 3.3em;
}
.header dd.topics {display:none;}
.header dd.views{display:none;}
.header dd.posts{display:none;}
.header dd.lastpost{display:none;}
 Re: Structura CategoriiJoi 22 Mar - 19:02
Re: Structura CategoriiJoi 22 Mar - 19:02 Re: Structura CategoriiJoi 22 Mar - 19:32
Re: Structura CategoriiJoi 22 Mar - 19:32Emanuel a scris:Cod:
li.header{
border-bottom: 1px solid #dddddd;
background: -webkit-gradient(linear, left top, left bottom, from(white), to(whiteSmoke));
background: -moz-linear-gradient(top, white, whiteSmoke);
}
.table-title, .table-title h2 {
color: #7C7C7C;
font-family: Trebuchet MS;
}
li.row {
color: #7C7C7C;
background:#fff;
font-family: Trebuchet MS;
border-bottom: 1px solid #dddddd;}
.forabg {
padding: 0px;
margin: 5px;
color: #7C7C7C;
border-radius:6px;
font-family: Trebuchet MS;
border:1px solid #dddddd;
background: -webkit-gradient(linear, left top, left bottom, from(white), to(whiteSmoke));
background: -moz-linear-gradient(top, white, whiteSmoke);
}
ul.topiclist dfn {
display: inline;
}
ul.topiclist dd {
border-left: 1px solid #dddddd;}
dd.posts, dd.topics, dd.views {
line-height: 3.3em;
}
.header dd.topics {display:none;}
.header dd.views{display:none;}
.header dd.posts{display:none;}
.header dd.lastpost{display:none;}
Nu este identic find ca nu am avut timpul necesar ca sa il fac identic..
De aici in colo te descurci..
 Re: Structura CategoriiJoi 22 Mar - 20:23
Re: Structura CategoriiJoi 22 Mar - 20:23 Re: Structura Categorii
Re: Structura Categorii