Buna ziua, as vrea sa stiu cum pot pune un slideshow sub header, nu in generalitati pentru ca daca il pun acolo slideshow-ul are o dimensiune mare si daca vreau sa adaug widgeturi se strica slideul, Deci as vrea sa fie deasupra la widgets si forum.

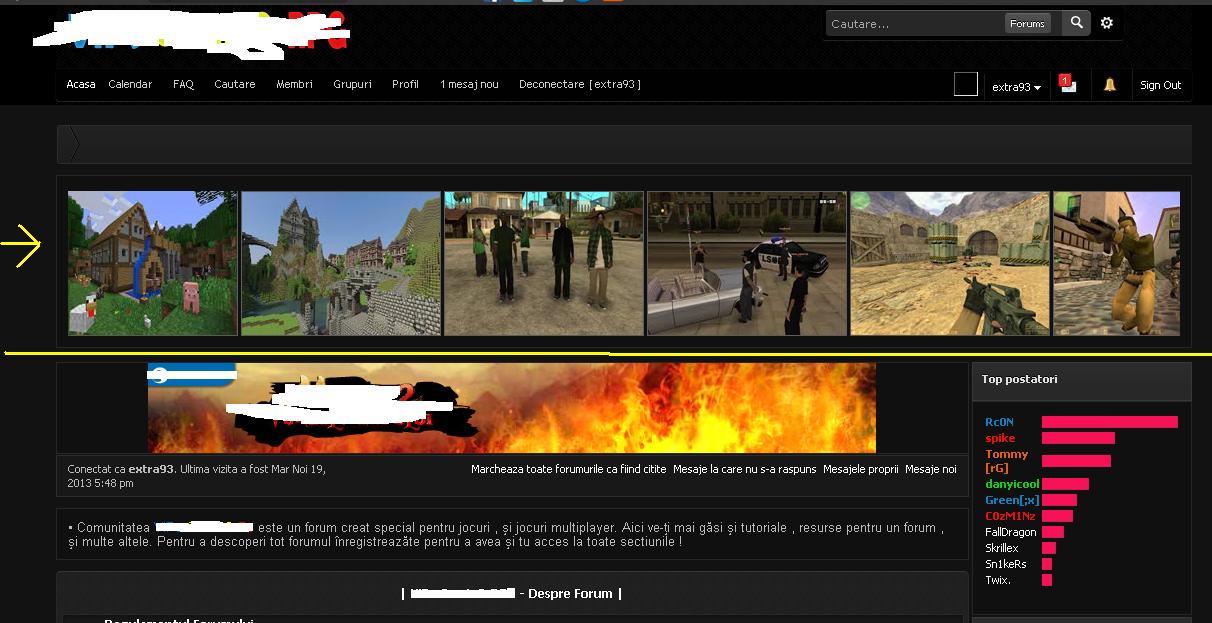
uitati cum este la mine acuma. este bagat slideshoul in generalitati.

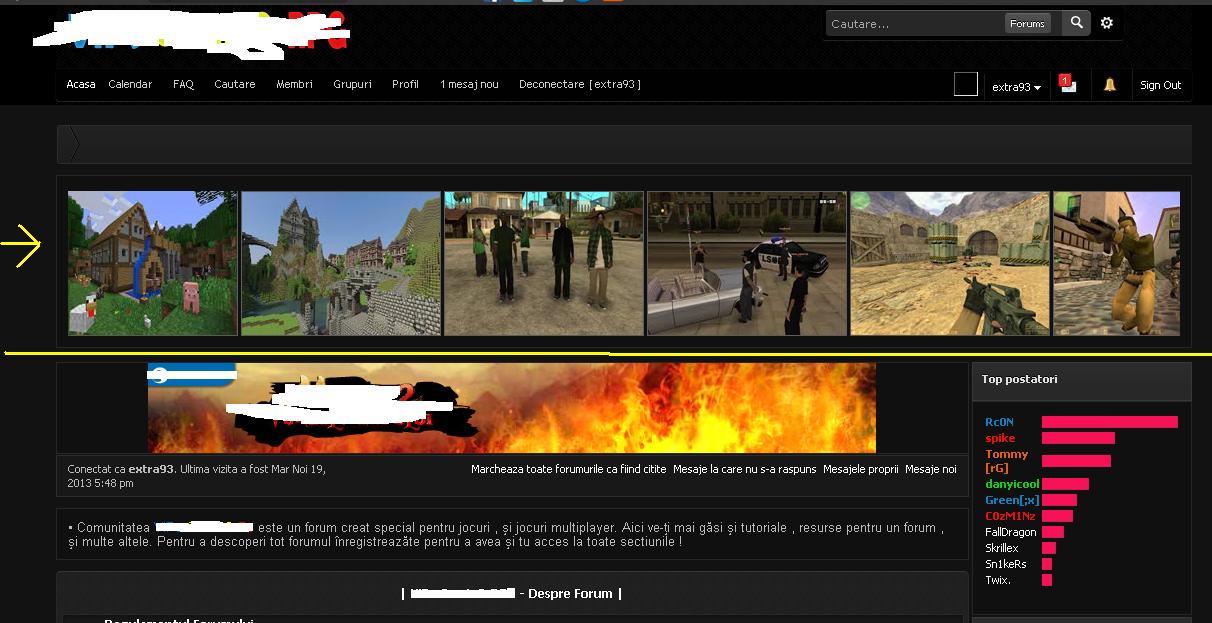
Iar daca activez widgeturile uitati ce se intampla:

apar jos sub forum.

Eu am inteles ca atunci cand activez widgeturile se micsoreaza dimensiunea forumului, dar ca sa nu se intample ce v-am aratat ar trebuii slideshowul sa il adaug in alta casuta cum este Anunturi, dar anunturile nu pot depasi latimea de 500 si e prea putin pentru ce imi trebuie mie. Sper ca ati inteles
Astept sa imi explicati ce e de facut

uitati cum este la mine acuma. este bagat slideshoul in generalitati.

Iar daca activez widgeturile uitati ce se intampla:

apar jos sub forum.

Eu am inteles ca atunci cand activez widgeturile se micsoreaza dimensiunea forumului, dar ca sa nu se intample ce v-am aratat ar trebuii slideshowul sa il adaug in alta casuta cum este Anunturi, dar anunturile nu pot depasi latimea de 500 si e prea putin pentru ce imi trebuie mie. Sper ca ati inteles
Astept sa imi explicati ce e de facut


