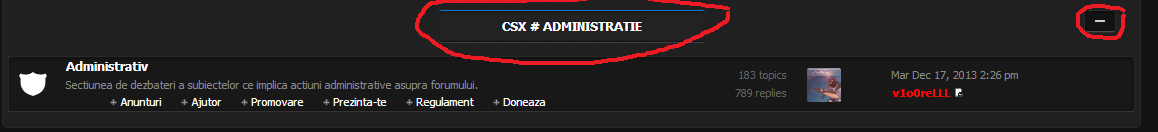
Ca sa pui titlu categorie pe mijloc adauga asta in css :
Cod:
h2 {
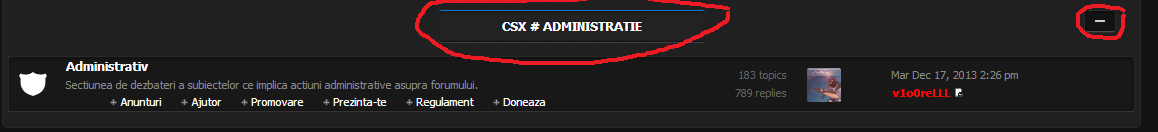
margin-left: 550px;}Si pentru minusul acela adauga asta in css :
Cod:
.main-head .toggle {
background: url("i50.tinypic.com/wkjrjl.png") no-repeat scroll 0px 0px transparent;
display: block;
height: 22px;
margin-top: -4px;
outline: 0px none;
text-indent: -3000em;
visibility: hidden;
width: 32px;
}
.main-head:hover .toggle {
visibility: visible;
}
.main-head.collapsed .toggle {
background-image: url("i47.tinypic.com/se6jjr.png");P.S: unde ii background-imagine sunt niste linkuri , inainte de linkuri ca nu ma poate lasa sa postez adaugi www ... adica adaugi linku.. intelegi ce vreau sa spun
CSS-ul se afla in : Panou de administrare -> Afisare -> Culori -> Foaie de stil CSS